Watch some metrics using Raspberry and React

Have you ever wondered the state of the air in your apartment? Why is it too hot/cold, humid or dry? This article will help you know the state of the air by providing a simple solution using Raspberry Pi, React, and Nodejs.
Hardware requirements:
-
Raspberry Pi 3B+ (maybe lower, but better to have a wifi module to make it easier)
-
DHT22 or similar sensor
-
Cooling (optional)
Connections:

Setup
- Create raspbian bootable usb with Pi Imager, press ctrl+shift+x to open advanced options, setup wifi and ssh

- Reserve the IP-address of Pi in the DHCP table of your router (mine is 192.168.0.102)
- Connect to your Pi via ssh
ssh pi@192.168.0.102
Install required dependencies
sudo apt-get updatesudo apt-get upgradesudo apt install build-essential python-dev gitgit clone https://github.com/adafruit/Adafruit_Python_DHTcd Adafruit_Python_DHTsudo python setup.py install
To check the sensors is working
cd /home/pi/Adafruit_Python_DHT/examples./AdafruitDHT.py 22 4
You should see output like this
Temp=25.1* Humidity=25.4%- Install Nodejs and yarn
- Install serve package globally to serve our frontend
sudo yarn global add serve
Start the app
git clone https://github.com/h4x0rlol/react-raspberry-dashboard.gitcd server- Create .env with your API keys (like in .env.example)
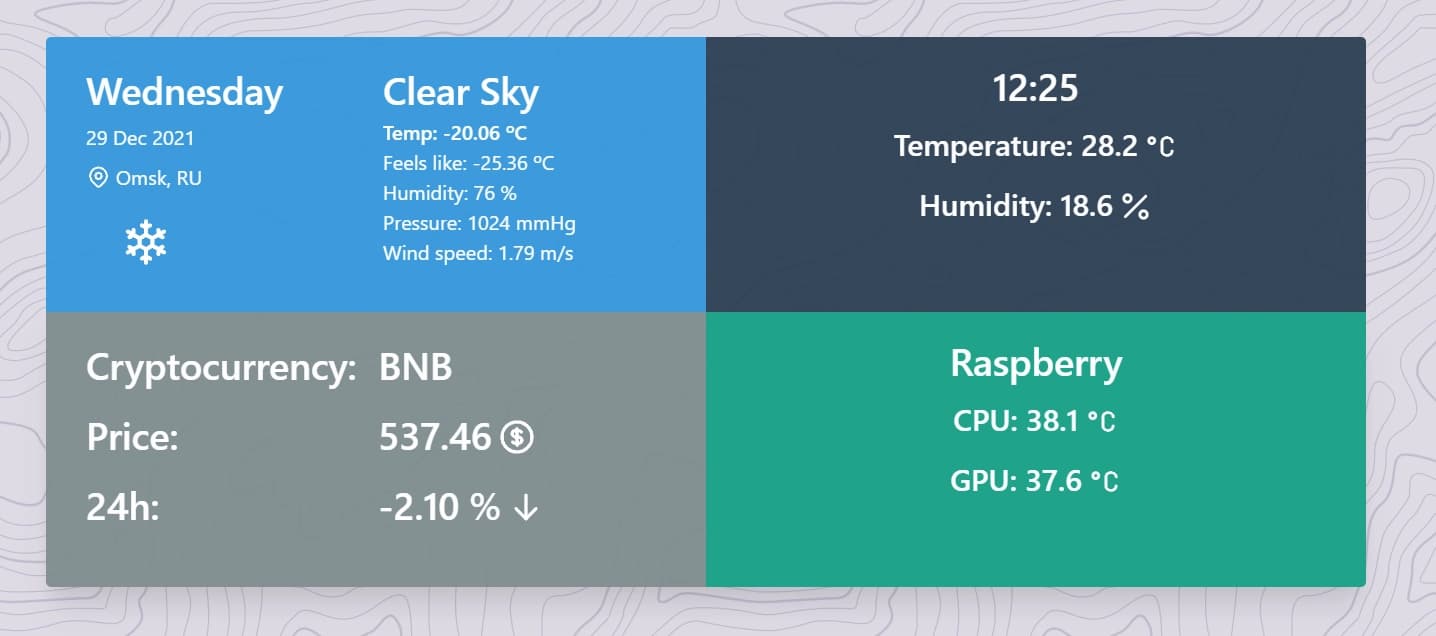
yarnyarn startcd .. && cd frontendyarnyarn buildserve -s build- Now go to your Pi address:3000 with any device in your local network to see dashboard
Add dashboard to Raspberry startup
sudo nano /etc/rc.local- Add the following lines
(cd /home/pi/fun/react-raspberry-dashboard/client; serve -s build) & (cd /home/pi/fun/react-raspberry-dashboard/server; yarn start) & sudo reboot